여러분 블로그 들어가셔서 q 눌러서 관리자 모드로 들어갑니다.

여기서 꾸미기 아래 부분 스킨 편집을 클릭합니다. 열리는 창의 오른쪽 상단의 html 편집을 클릭합니다.

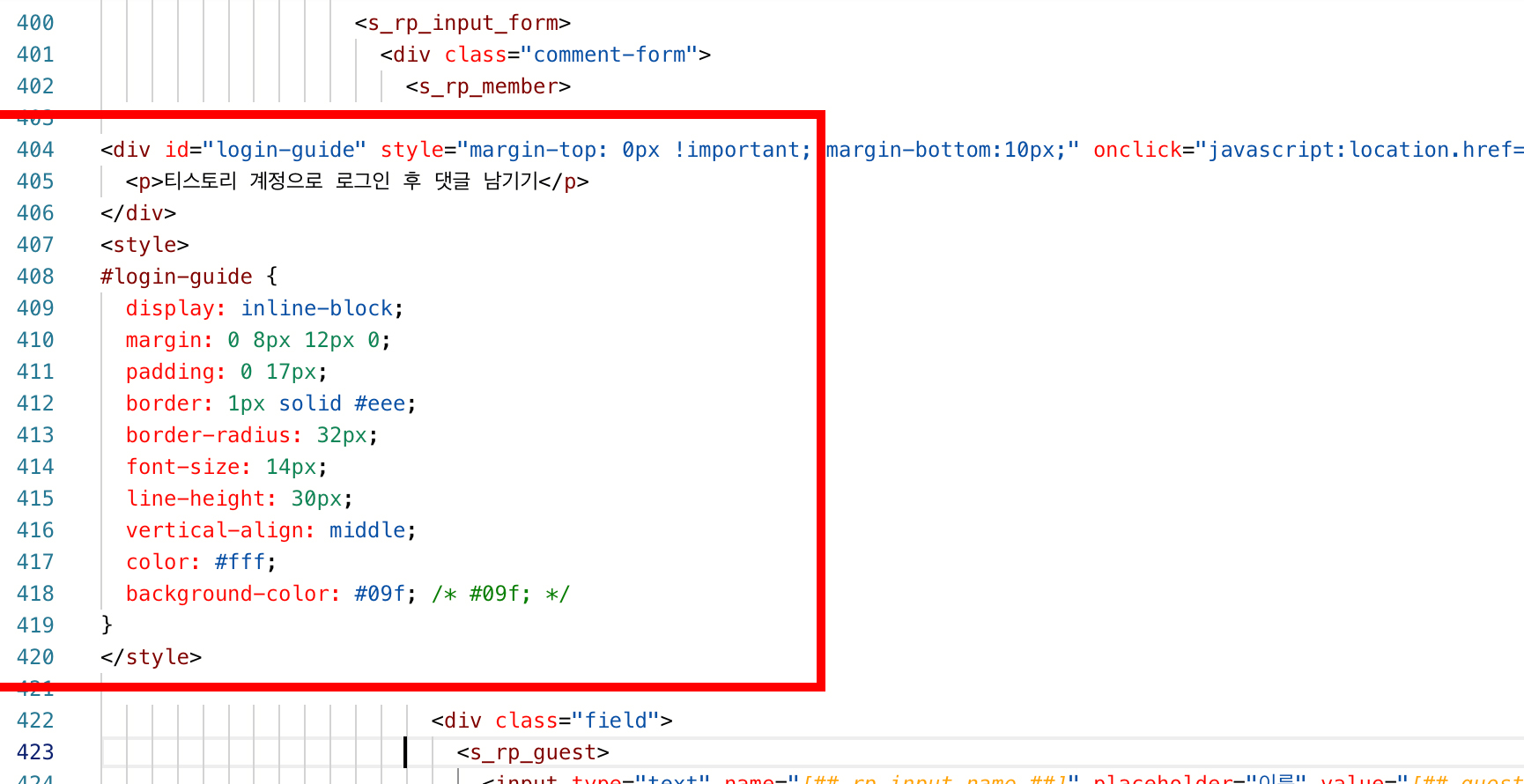
오른쪽 창이 html 소스로 가득 차 있을 것입니다. 대략 400번대 즈음으로 스크롤을 내립니다.

400번 정도(사람마다 조금씩 다를 수 있습니다)부터 420번까지 소스를 지울 예정입니다. 아래 소스를 복사하세요.
<!-- 티스토리 로그인 s -->
<style>
.tab_login a {
display: inline-block;
margin: 0 8px 12px 0;
padding: 0 17px;
border: 1px solid #eee;
border-radius: 32px;
font-size: 14px;
line-height: 30px;
vertical-align: middle;
color: #fff;
background-color: #09f;
}
.tab_login a:hover,
.tab_login a:focus {
font-weight:bold;
color: #6f0;
}
</style>
<div id="login-guide" class="tab_login" style="margin-top:10px;"></div>
<script>
var loginButton = document.createElement("a");
loginButton.textContent = "티스토리 계정으로 로그인 후 댓글 남기기";
loginButton.className = "tab_login_link";
loginButton.href = "https://estory-kr.tistory.com" + document.location.pathname +'#login-guide';
document.querySelector(".tab_login").append(loginButton);
</script>
<!-- 티스토리 로그인 e -->위의 소스 중에 https://estory-kr.tistory.com 이라고 된 부분(밑에서 셋째 줄)을 자신의 본래 티스토리 주소로 수정하세요.
수정할 부분은 티스토리 본래 주소 아이디(빨간색으로 표시)입니다.
복사한 소스를 지울 소스 위에 덮어씁니다. 불편하시면 일단 이전 소스를 지우신 후 추가로 드린 소스를 복사해서 그 자리에 붙여 넣습니다. 결과물은 아래와 같습니다.

이제 우측 상단의 검은색 적용 버튼을 클릭합니다. 클릭하시면 흰색으로 바뀝니다.

흰색으로 바뀌면 잘 적용이 된 것입니다. 새롭게 열렸던 지금 창을 닫습니다. 수고하셨습니다.
도움 : zoahaza.net (조아하자) & tali.tistory.com (타리스만)님이 알려주셨습니다
참고 : notice.tistory.com/2546 & hi098123-skin.tistory.com/22

