구글의 설명은 정말 자세한데 왜 이렇게 읽어도 읽어도 같은 말만 반복하는 것 같을까요? 한참을 보다 보면 내가 문맹인가? 우리말로 된 글씨를 읽고도 해석이 안 되는 건가? 별 생각이 다 듭니다. 아마 저 같은 분들 많으실 거예요. 그래서 준비했습니다.
혹시 기본 세팅(필수 설정) 아직 안 하신 분들은 아래 링크에서 기본 세팅 먼저 하고 오세요.(두 링크의 내용은 동일합니다. 연결이 안될 경우를 대비하여 모두 남깁니다)
https://estory.kr/33
https://marketingplus.tistory.com/33
티스토리 최적화 세팅 / 티스토리 블로그 초기 필수 설정 5가지 - 구글 검색 반영의 시작
블로그 세팅은 구글 애드센스 승인 전과 승인 후 다른 부분이 상당히 많습니다. 글의 후반부 내용으로 갈 수록, '어? 이상한데?'라고 생각하실 수도 있습니다. 왜냐하면 구글 애드센스 광고 승인
estory.kr
티스토리 최적화를 위한 세팅 / 티스토리 블로그 초기 필수 설정 5가지
티스토리 블로그 개설 또는 이전 후 가장 먼저 해야 할 것 다음 블로그 서비스 종료 후 티스토리 블로그로 이전하거나 티스토리 블로그를 신규 개설하시는 분들이 최근 엄청나게 증가했습니다.
marketingplus.tistory.com
구글 애드센스 AMP 자동 광고를 티스토리 블로그에 설정하는 방법
1. 구글 애드센스에서 사이트 추가
당연히 적용하시기 전에 가입부터 하셔야 합니다. 사이트 추가를 눌러서 원하는 티스토리 블로그 주소를 넣고 가입하시면 됩니다.
저의 경우는 개인 도메인을 사용하기 때문에 개인 도메인 주소를 넣었습니다. 뭔가 좀 있어 보인다는 생각에 개인 도메인을 사용했는데, 지금에 와서는 광고 클릭이나 적용과 관련해서 여러 가지 불편한 것이 많아서 괜히 개인 도메인 사용을 했나? 후회하고 있습니다. 혹시 저처럼 개인 도메인 생각하시는 분들이 계신다면 말리고 싶습니다.
처음에는 준비 중이라는 글씨가 나오지만 추가 후 하루 정도 지나면 준비됨으로 바뀝니다. 그러면 이제 광고할 준비가 된 것입니다.
내용 추가: 이 부분에서 저의 경우 너무 쉽게 넘어갔습니다. 나중에야 알게 된 것인데, 준비됨이라는 글씨가 에드고시 통과 되었다는 뜻이었습니다. 날짜를 따져보고 생각해보니 저는 사이트 추가 후 하루 만에 승인이 난 경우였습니다. 보통은 2주에서 한 달은 걸린다고 하시고, 재승인을 신청하면 기본 한 주는 그냥 지나가기 때문에 한 번 거절 당하기 시작하면 어떤 경우에는 3개월이 지나서 승인받게 되는 경우도 생깁니다.
여기서 제가 경험했던 일을 좀 적어보자면, 글을 멋지고 거창하게 전문적인 내용과 사진으로 시작하면 시간이 좀 오래 걸립니다. 준비할 것 중 제일 중요한 것은 직접 찍은 평범한 사진입니다. 많은 사진은 필요없고 게시글 당 1-2장만 첨부하면 됩니다. 용량이 너무 큰 것을 준비하지 마세요. 저의 경우에는 가로 700~800픽셀 정도로 작은 JPG 사진만 사용했습니다. 사진에 가급적 글씨가 없는 사물이나 풍경 사진을 사용합니다. 그리고, 글의 분량은 1,500 글자 정도 쓰라는 이야기를 많이 들었는데, 대략 1,200 글자도 상관은 없는 것 같습니다. 단, 글을 작성할 때 엔터(Enter)를 누르면서 줄바꿈하지 않는 것이 중요해보였습니다. 그리고, 글을 꾸미느라 글씨 크기를 바꾸는 일은 하지 않았습니다. 단순하게 기본값(본문2)으로만 작성했습니다. 대략 300 글자씩 5개의 단락(Enter)으로 작성했던 것으로 기억합니다.
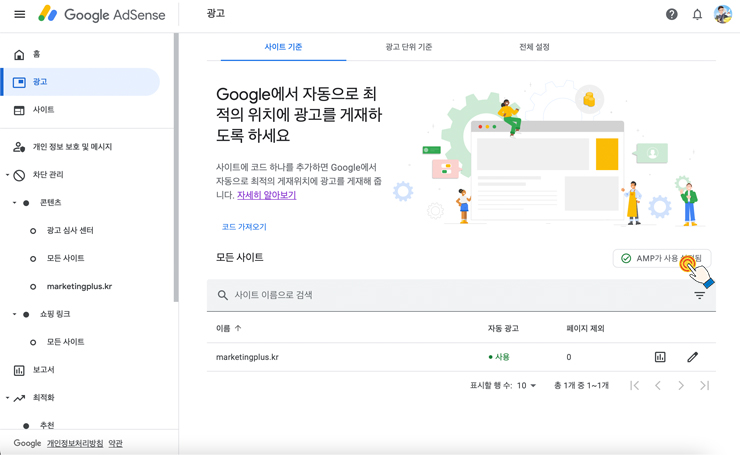
2. 왼쪽 메뉴에서 광고를 클릭
연필 아이콘을 누르면 광고 설정 미리 보기 페이지로 이동합니다.

3. 광고 설정 미리 보기 적용
광고가 많이 나오게 하려면 오른쪽 파란 버튼들을 모두 활성화해 주시면 됩니다. 자동광고를 사용하시는 것이 처음 세팅에는 유리한 것 같습니다.
4. AMP 사용 설정

오른쪽 손가락 모양을 보시고 해당 버튼을 누르시면 됩니다. 적용 전에는 회색으로 되어있을 것입니다.
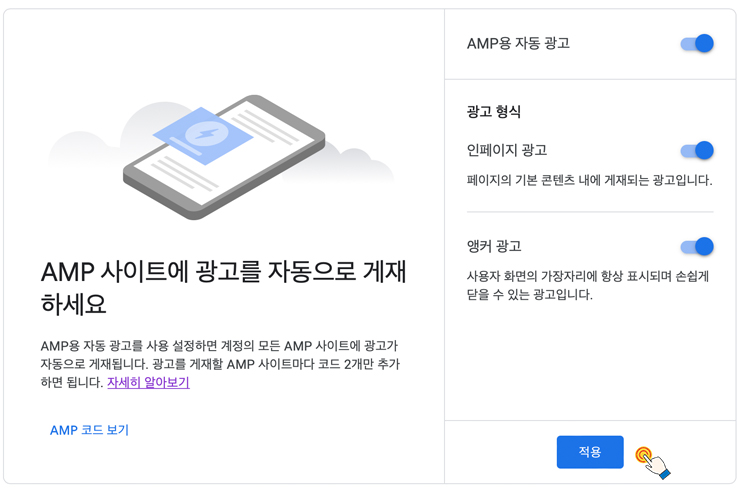
5. AMP 자동 광고 내용 설정

AMP용 자동 광고 버튼을 활성화합니다. 다른 버튼들도 모두 활성화하고 적용을 누릅니다. 개인적으로 인페이지 광고보다는 앵커 광고가 더 멋져 보입니다. 적용을 누른 후에는 왼쪽 하단에 있는 AMP 코드 보기를 클릭합니다.
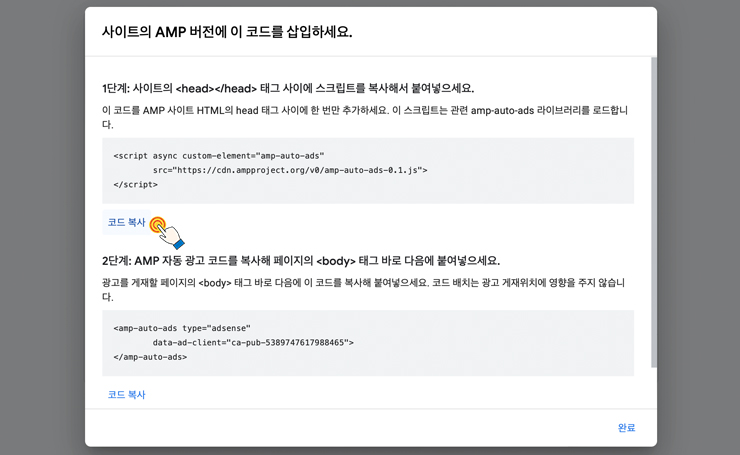
6. AMP 코드 복사
개발자가 아닌 분들은 소스를 복사해서 넣는 것에 대한 두려움이 있을 수도 있으나 알고 나면 엄청나게 쉬운 것이니 부담 없이 따라 하세요.
이런 거 대신 해주고 30만 원씩 받는 회사도 있다고 들었는데, 당황스럽습니다. 1단계 코드 복사를 먼저 하고 스킨 편집에서 적용한 후 다시 2단계 코드 복사해서 적용하시면 됩니다.

7. 코드를 스킨에 적용
관리자 모드에서 스킨 편집을 클릭한 후 새롭게 열리는 창에서 html 편집을 클릭합니다. html 소스 수정

AMP 1단계 적용에서 복사한 것을 <haed>와 <meta charset="UTP-8"> 사이에 붙여 넣습니다. 잘 모르시면 그냥 <head> 다음 줄에 넣는다고 생각하시면 됩니다. 저의 경우 <!-- Google 애드센스 AMP 코드 시작 -->이라고 적어두고 소스를 붙여 넣었는데, 예전부터 소스 코딩할 때 버릇입니다. 일종의 주석 같은 것인데 원본 소스에서 내가 어떤 부분을 무슨 목적으로 어느 정도 부분을 수정했는지 표시해두고 나중에 확인할 때 사용합니다. 경우에 따라서는 추가한 날짜를 표시해 두기도 한답니다.
2단계도 동일하게 코드를 복사한 후 <body> 바로 다음 줄에 동일한 방법으로 붙여 넣기 합니다.이것도 그냥 고민없이 <body.... > 부분 아래에 커서를 두고 엔터키를 여러 번 눌러서 공간을 확보하고 해당 소스를 붙여 넣기 하시면 됩니다. 당연한 이야기겠지만 오른쪽 위에 적용을 눌러서 검은색 버튼이 흰색이 되도록 합니다. 적용하기 버튼을 누르라는 말입니다.

이제 한두 시간 기다리면 자동 광고가 적용됩니다. 일정 시간 기다려도 자동 광고가 적용되지 않는 이유는 해당 포스트 글에 방문자가 머무른 시간이 충분히 확보되지 않아서 그렇습니다. 너무 조급해하지 않으셔도 됩니다. 혹시 설명이 부족한 부분이 있으면 댓글로 질문하면 추가해서 보충하도록 하겠습니다. 수고하셨습니다.


